WHO I AM
I am a Full Stack Developer student at We Can Code It.
I am currently learning Java with HTML, CSS and others. There will be more to come.I am a Full
Stack Developer student at We Can Code It.
I am currently learning Java with HTML, CSS and others. There will be more to come.I am a Full
Stack Developer student at We Can Code It.
I am currently learning Java with HTML, CSS and others. There will be more to come.I am a Full
Stack Developer student at We Can Code It.
I am currently learning Java with HTML, CSS and others. There will be more to come.
Skills:
Java • .NET Core • Active Server Pages / ASP.net • JavaScript • Flexbox • MVC • HTML • CSS • Grid • TDD • Agile (Scrum) • Object Oriented Programming (OOP) • AJAX • JSON • React
• Restful APIs • Responsive Design / Mobile • Relational Databases / MS SQL • Source Control / GitHub
WHAT I'VE DONE

-
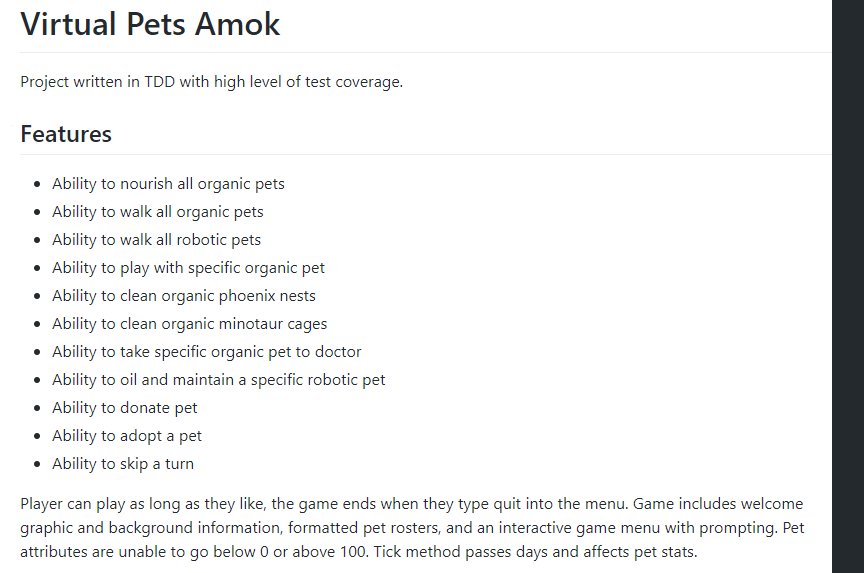
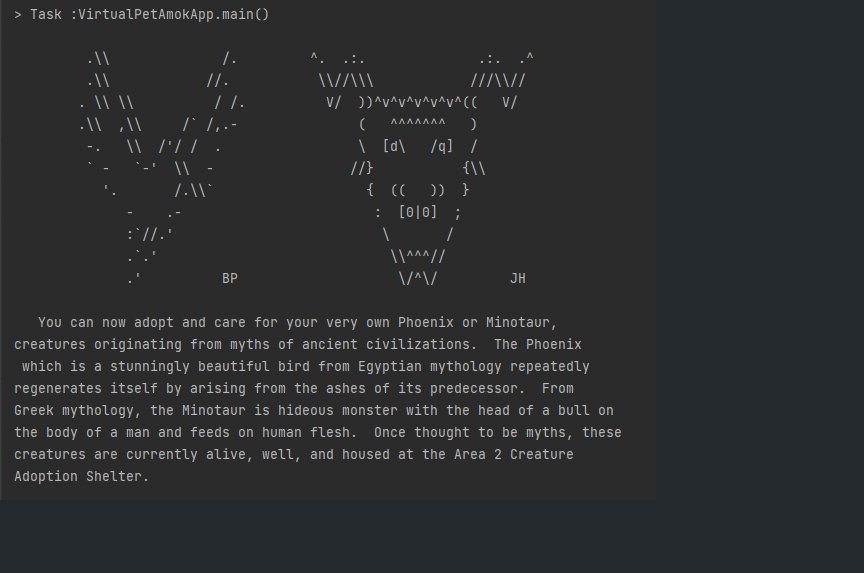
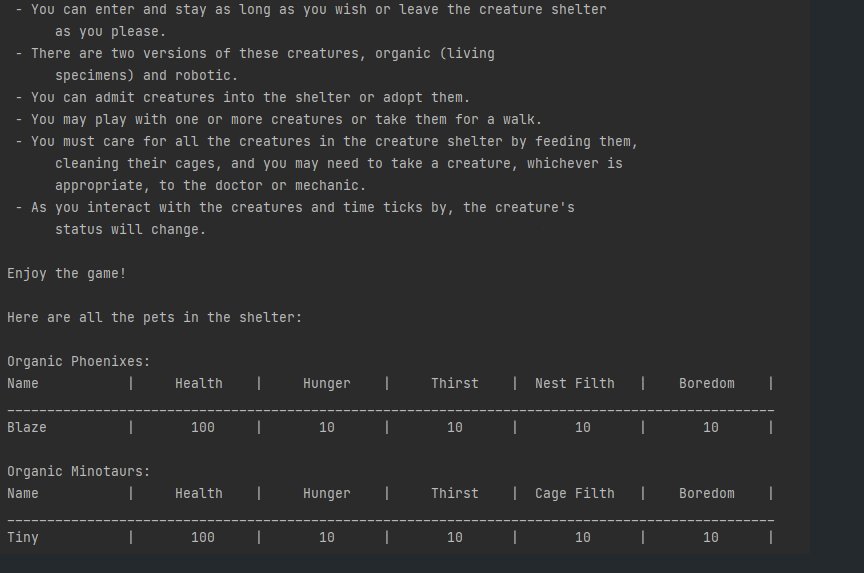
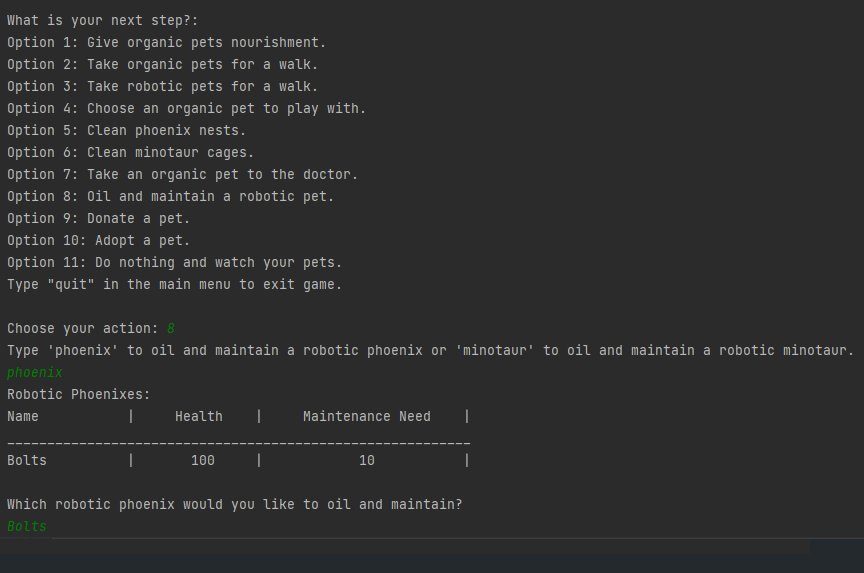
Virtural Pet:
-
I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side. I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side. I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side.
-
FizzBuzz:
-
I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side. I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side. I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side. I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side.
-
V. P. Amok:
-
I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side. I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side. I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side.
-
Project #4:
-
I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side. I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side. I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side. I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side. I will replace the single gif with 4-5 gifs on a slideshow. As the slideshow goes by, the corresponding description will light up in the text on the right side.
RANDOM FACTS ABOUT ME
I am a Full Stack Developer student at We Can Code It. I am currently learning Java with HTML, CSS and others. There will be more to come.